FuSHeR Üye Puan: Puan: 403  | Gönderilme Tarihi: 12 Ekim 2010 04:50:10
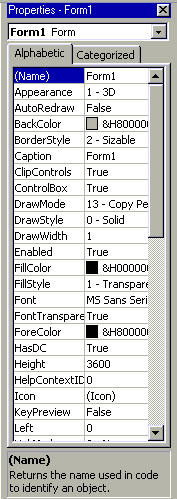
Bir formun konumunu değiştirmek onun özelliğini değiştirmek anlamına gelir. Özellikler penceresi açıldığında Şekil-2'deki gibi görüntülenir. Başlık çubuğu altındaki nesne kutusunda (Object Box) yer alan açıklama nesnenin adını ve ne tip bir nesne olduğunu belirtir. Örneğin Şekil-2'deki "Form1 Form" açıklaması seçili nesnenin bir form olduğunu ve adının Form1 olduğunu göstermektedir. Nesne kutusunu altındaki ayarlar kutusunda (Settings Box) ise pencerede o anda seçilmiş olan ayarın değeri görüntülenir ve değiştirilebilir. Seçeneklerin çoğunluğu kullanıcıya düşen liste olarak sunulur. Bu liste renkler için paleti görüntülerken, pencerenin görünür olma özelliği için ise doğru/yanlış (True/False) olarak sunulur.

Bazı Form Özellik Tanımları
(Name): İsim
Appearance: Formun düz ya da 3-boyutlu görünmesini sağlar.
BackColor: Artalan rengi
BorderStyle: Kenar çizgisi biçimi
Caption: Form Başlığı
ControlBox: Pencere kontrollarının olup olmayacağını belirler.
Font: Yazı tipini belirler.
Height: Formun yüksekliğini belirtir.
Left: Formun sol koordinatını belirler.
Top: Formun üst koordinatını belirler
Visible: Formu gizlemek ya da gizli formu görüntülemek için kullanılır.
Width: Formun genişliğini belirtir.
Programı Başlatma
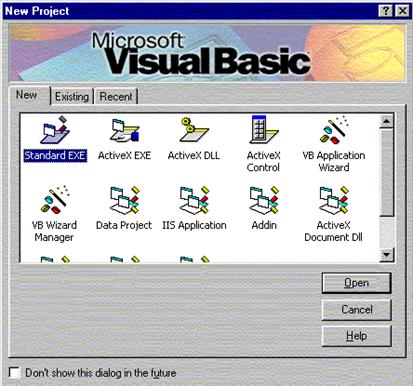
Visual Basic programını başlattığınızda ekrana Şekil-3'deki Yeni Proje Penceresi gelir. Eğer Visual basic daha önceden çalışıyor ise aynı pencereyi File/New project seçeneği ile de açabilirsiniz. Bu pencere seçenekleri ile proje tipini belirleyebilirsiniz. Normal proje için Standard.EXE, Internet ile ilgili projeler için Activex.EXE kullanınız.


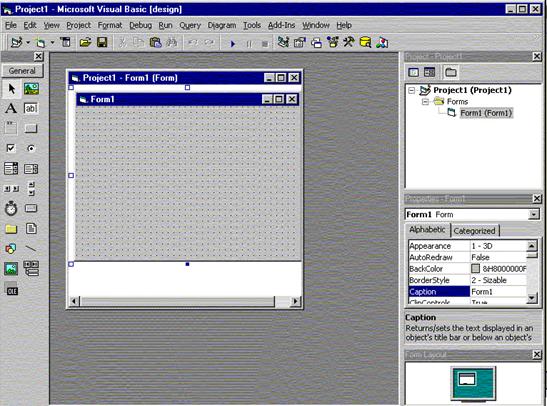
Şekil-4. Proje Tasarım Penceresi
Proje açıldıktan sonra proje tasarım penceresi Şekil-4'deki gibi ekrana gelir. Bu pencerenin başlığı Project1: Microsoft Visual Basic (Design) olarak görüntülenir. Daha sonra bu program çalıştırıldığında Design-Run olarak değişecektir.
Bu yeni proje bir form ile başlar. Genelde bu form programınızın başlangıç sayfası olur. Form penceresi dışında Tasarım Penceresi üzerinde projede yer alan formları gösteren "Project1" adlı proje penceresi, formun ekran üzerindeki boyutunu gösteren "Form Layout" penceresi ile nesne özelliklerini gösteren "Properties" penceresi yer alır. Tasarım penceresinin sol tarafında ise nesne yaratımı için gerekli bir araç çubuğu bulunur.
Projeyi Saklama
Projenin saklanması için öncelikle projenin bileşenleri (form, kod modülü, vs.) ayrı ayrı ait oldukları dosyalara saklanmalı, daha sonra projenin kendisi proje dosyası olarak saklanmalıdır.

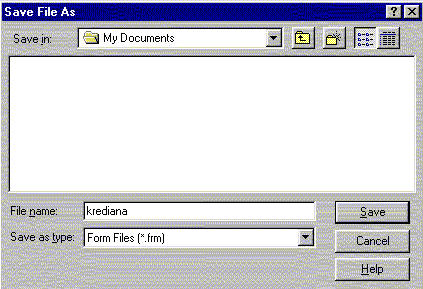
Projeyi saklamak için File/Save Project menü seçeneği ya da araç çubuğu üzerindeki Save Project düğmesi tıklanır. Her proje bileşeni için ardı ardına Şekil-5'deki Yeni Adla Proje Saklama Diyalog kutusu ekrana gelecektir. Bu kutu üzerinde her dosyanın adını ve yerini belirlemeniz gerekmektedir.
Şekil-5. Yeni Adla Proje Saklama Penceresi
Formları Programlama

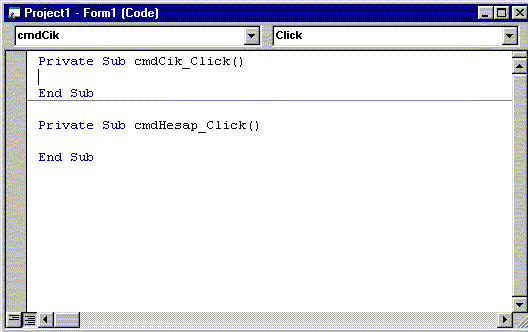
Formlar 20'den fazla olaya tepki verebilirler. Bu tepkinin ne olacağını kodlama ile belirtebilirsiniz. Örneğin, kullanıcı form üzerindeki herhangi bir bölgeyi tıkladığında bir mesaj görüntüleyebilirsiniz. Kodlamayı yapabilmek için formu çift tıklamak ya da View/Code komutu kullanmak yeterlidir. Bu komut çalıştırıldığında Şekil-6'daki pencere ekrana gelir. Bu pencerenin üst sağındaki "Object" kısmında formda yer alan tüm nesnelerin listesi, soldaki "Proc" kısmında ise nesnenin tanıyacağı olaylar bulunur.
Şekil-6. Form Kod Penceresi
Form tıklandığında "Fareyi tıkladınız" mesajını vermek için gerekli kod aşağıdadır:
Sub Form_Click
Print "Fareyi tikladiniz."
End Sub
Örnek Form Olayları
Activate
Formun etkin pencere olması
Click
Form üzerinde farenin tıklanması
DblClick
Form üzerinde farenin çift tıklanması
Deactivate
Formun edilgen olması
GotFocus
Form denetçilerinin edilgen, formun etkin olması
KeyDown
Odak form üzerinde iken klavye tuşuna basılması
KeyPress
Odak form üzerinde iken klavye tuşuna basılıp bırakılması
KeyUp
Odak form üzerinde iken herhangi bir tuşa basılması yada bırakılması
Load
Form penceresinin açılması
LostFocus
Odağın formdan başka bir nesneye kayması
MouseDown
Farenin bir tuşuna basılması
MouseMove
Farenin hareket ettirilmesi
MouseUp
Farenin basılan tuşunun bırakılması
Unload
Formun kapatılması
Örnek Form Yöntemleri
Circle
Form üzerine daire, elips ya da yay çizer
Cls
Form üzerindeki tüm yazı ve resimleri siler
Hide
Formu gizler fakat kapatmaz
Line
Form üzerinde çizgi ya da dikdörtgen çizer
Move
Formu hareket ettirir
Print
O andaki renk ve yazı boyunu kullanarak form üzerine yazı yazar
PrintForm
Formu ekranda göründüğü gibi yazıcıya yollar
Refresh
Formun kendini yeniden çizmesini sağlar
Scale
Formun koordinat sistemlerini tanımlar
SetFocus
Odağın forma kaymasını sağlar
Show
Formun görüntülenmesini sağlar
TextHeight
Yazı boyunu belirler
TextWidth
Yazı uzunluğunu belirler
Kullanıcı Etkileşimi
Kullanıcıdan bilgi almak için kontrol nesneleri kullanılır. Bu kontrol nesneleri Şekil-7'de görüntülenmektedir.

Şekil-7. Kontrol Nesnelerinin Yer Aldığı Araç Çubuğu
Bir Nesnenin Taşınması ve Boyutlandırılması
Bir nesnenin taşınma ve boyut değiştirme işlemleri grafik nesnelerinki ile aynıdır. İstenirse birden fazla nesne Ctrl tuşu basılı tutularak seçilir ve grup halinde taşıma ya da boyut değiştirme işlemi gerçekleştirilebilir.
Etiket
Kullanıcıya bilgileri ve yazıları görüntülemek için kullanılır, burada bilginin kullanıcı tarafından değiştirilmesi olası değildir.
Etiket Ekleme
Yazı kutularının işlevini belirlemek için her yazı kutusu ile birlikte bir adet etiket kutusuna gereksinim vardır.
Araç çubuğu üzerinde etiket kutusu düğmesini tıklayınız.
Farenin imlecini form üzerine, kutuyu koyacağınız yerin bir köşesine götürünüz.
Fareyi tıklayarak parmağınızı bırakmadan kutunun karşı köşesi olacak yere kadar sürükleyiniz, ve fare düğmesini bırakınız.
Etiket kutusunun özellikleri "Properties" penceresinde görüntülenir. Nesnenin adı "Name" ile belirlenir, etiketin ekranda gözükecek yazısı ise "Caption" bölümüne yazılır.
Yazı Kutusu
Kullanıcıdan yazılı olarak bilgi almak ve yine bilgileri kullanıcıya göstermek için kullanılır. Yazı kutusunun özellikleri yine "Properties" penceresinden değiştirilir. Yazı kutusuna girilen bilgi sayısal bilgi de olsa karakter dizini olarak kabul edilir. Aritmetik işlem yapılacağı takdirde sayıya çevrilmelidir (Val komutu ile). Yazı kutularının ismi vardır ancak başlık - "Caption" özelliği bulunmaz.
Yazı Kutusu Eklem
Araç çubuğu üzerinde yazı kutusu düğmesini tıklayınız.
Farenin imlecini form üzerine, kutuyu koyacağınız yerin bir köşesine götürünüz.
Fareyi tıklayarak parmağınızı bırakmadan kutunun karşı köşesi olacak yere kadar sürükleyiniz, ve fare düğmesini bırakınız.
Komut Düğmesi
Kullanıcının tıklaması ile çeşitli işlevlerin çalıştırmasını sağlayan düğmelerdir. Komut düğmelerinin üzerine komutun işlevini belirten yazılar başlık-Caption özelliği ile iliştirilir. Başlık yazısı düğmenin ortasına yazılır. Başlık düğmenin standart boyundan geniş ise boyutlandırma otomatik olarak yapılmaz. Bunu sizin yapmanız gerekir. Başlık üzerinde bir karakterin altını çizmek için o karakterin önüne & işareti konur, ve o karakter altı çizili olarak yazılır. Böylece komut Alt tuşu ile altı çizili karakterin klavyeden basılması ile de çalıştırılır.
&Son - Son -- Alt+S ile Son komutu gerçekleşir ve program sona erer
Komut Düğmesi Ekleme
Araç çubuğu üzerinde komut düğmesi düğmesini tıklayınız.
Farenin imlecini form üzerine, düğmeyi koyacağınız yerin bir köşesine götürünüz.
Fareyi tıklayarak parmağınızı bırakmadan düğmenin karşı köşesi olacak yere kadar sürükleyiniz, ve fare düğmesini bırakınız.
|





